Improving Our Website Performance 425% With Amazon CloudFront.
How to Improve Your Website Loading Speed.
Our team recently took on the process of developing our own website using WordPress. This was a new experience for us—but we knew from our research that site loading speed is a core vital that Google looks at when determining how to rank your page.
Ultimately, we developed a solution to accelerate our website’s loading speed with Amazon CloudFront. Here’s everything that went in to our website speed optimization process:

Static vs Dynamic Websites
WordPress websites are dynamic. Every time the site is loaded, it can customize the content being loaded based on the visitor. This is in contrast to static websites— static sites are identical to all users who load the page.
Notably, because static websites are pre-built, the files can be loaded significantly faster.

Static Website Pros & Cons
- Static sites are significantly faster. Static sites are a collection of pre-built HTML, CSS, and JavaScript files. Depending on your configuration, they may be rendered server-side or client side. A fast CDN (content delivery network) means these sites can be very quickly delivered to a visitor.
- Changes can take time to propagate. Depending on your hosting solution, changes can take significant time to propagate out to the production site. This is not ideal for businesses that may need to push a change to production at a moment’s notice.
- They display the same content for all users. If your site is essentially a brochure, static is a no-brainer. If you need to be able to respond to the individual requester, static won’t work for your use case.
Dynamic Website Pros & Cons
- Dynamic sites are heavier to load. They do not store pages as HTML files, but build them based on the user requesting them. They will need to pull from a connected database to build a custom HTML file for that user.
- They are more flexible. Dynamic sites can be localized, personalized, and updated in real time to reflect current events and the user loading the page.
- Dynamic sites are more complicated to build and maintain. They require a lot more technical expertise to properly build and maintain compared to a static site.
At Peznet, we didn’t need the added functionality that comes with a dynamic site—the simplicity and loading speed of static was enticing. However, we wanted to keep WordPress as our development platform because of its ease of use.
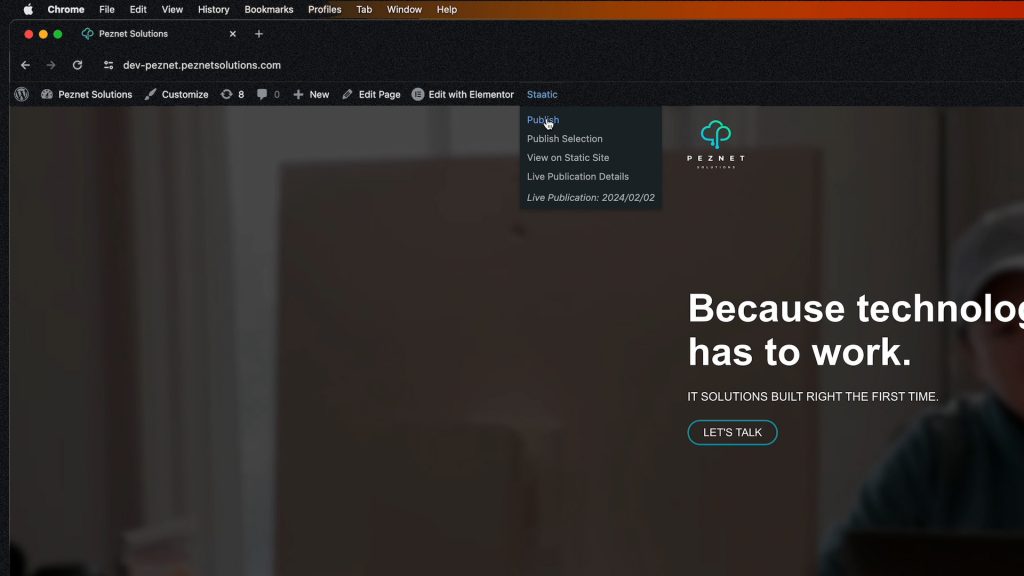
Enter Staatic: A Plugin to Convert Your WordPress Site to Static Files.
There are a number of plugins available to convert your WordPress site to static HTML files. We tried a couple before landing on Staatic, a plugin that easily exports our site with a single click.


Using Amazon's CloudFront CDN to Accelerate Our Website Performance.
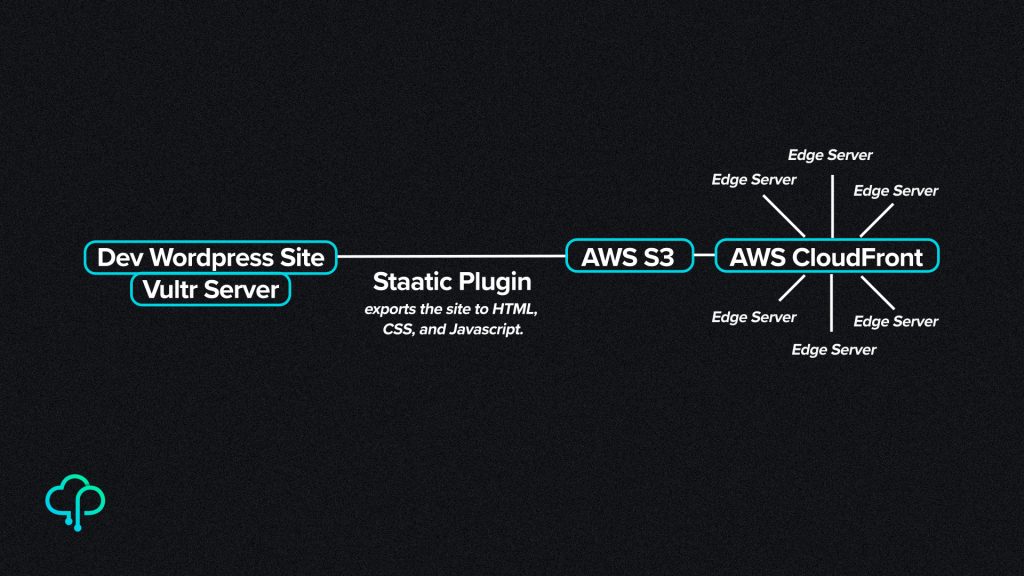
Our solution started with a simple WordPress server, and we architected the rest as we built out our static solution.
- Vultr Server. We spun up a Vultr server to host our WordPress website while we began design and development.
- Staatic. Staatic exports our WordPress site into pre-baked HTML files.
- Amazon S3. Those exported files are stored in an AWS S3 bucket.
- Amazon CloudFront. CloudFront pushes our files to edge servers (also known as points of presence) around the globe.

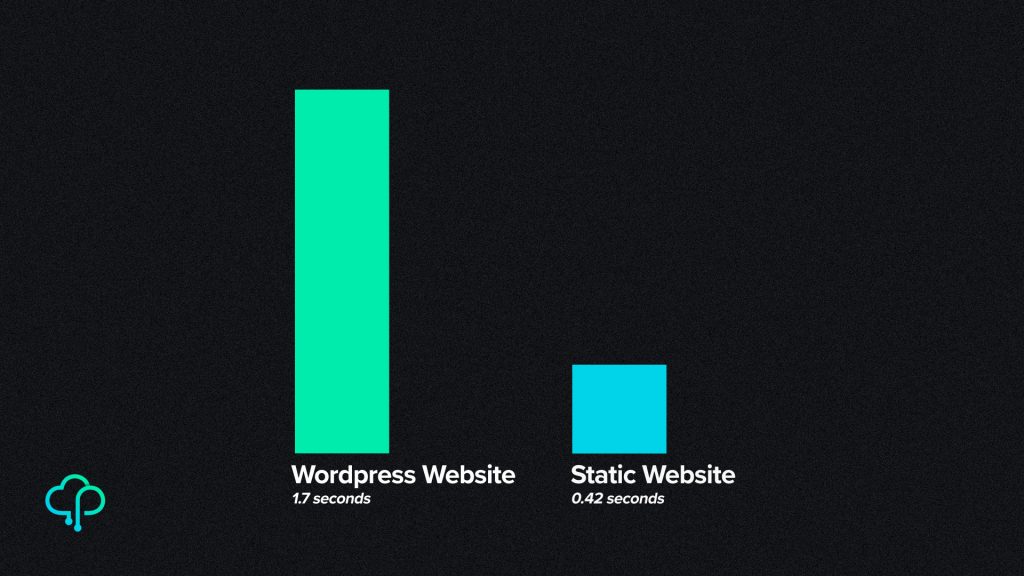
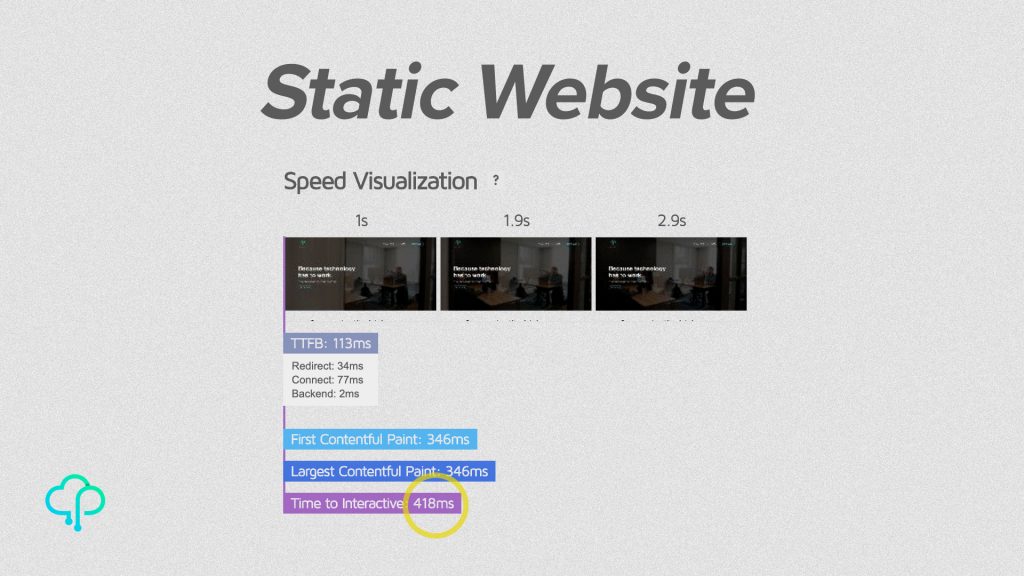
Before & After - a 425% Increase In Loading Speed.
Google measures page loading speed using a metric called Largest Contentful Paint (LCP). The lower your LCP, the better.
We measured the LCP of our Dev WordPress Site at 1.7s. The LCP for the Staatic site on CloudFront measured in at 418ms.


This was a fun internal project for our team to architect, and we’re proud of the results we’re seeing on the live site. You can learn more about the solutions Peznet delivers for businesses here.